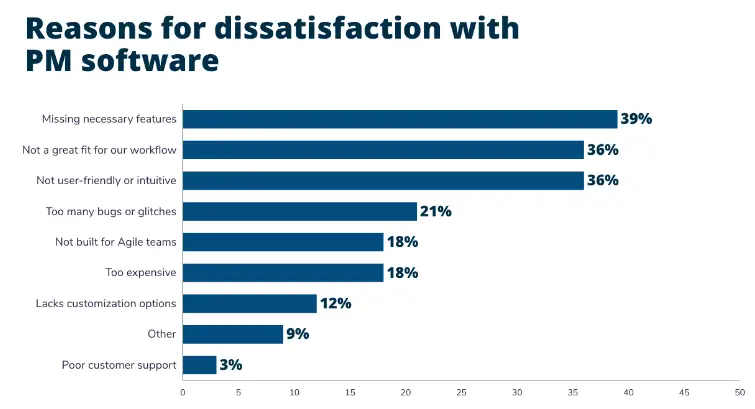
As today’s business processes constantly grow in scope and complexity, companies of any scale have to utilize modern technologies to achieve their goals without delays and remain competitive. Some companies prefer to purchase ready-madesoftware that helps to manage and coordinate their projects. However, such an approach has some drawbacks. Capterra’s latest report on project management provides a range of negative factors related to using PM software such as missing features, not being fit for workflow or not user-friendly.

Source: Capterra Project Management User Survey 2021
Therefore, it can be reasonable to invest in the development of your own project management application that will meet all of your project requirements. I decided to take this path for my project. Such apps commonly include advanced functionalities (such as a Gantt chart, Kanban board, or Scheduler) and it is more convenient to implement them using special JavaScript libraries rather than starting from scratch.
Read: Everything You Need to Know About Gantt Chart
That’s where I faced a serious question of choice. There are plenty of JavaScript components for various business purposes available on the market and it can be tricky to find the right one for your project. I had spent a great deal of time and effort exploring possible options before I made up my mind. I opted for DHTMLX Gantt and I’m happy with my choice. If you have to deal with a similar dilemma, my experience can be helpful for you. In this article, I want to share with you the list of key criteria that guided my choice of the JS library for effective project management.
Feature set
The main reason why you would spend money on a JavaScript library is most likely for what it does. Any tool considered for your application should allow you to cover your project management needs. It is important not to go to extremes in this question. Some developers may prefer some simple tools including bare essential features to keep things clear and straightforward but at the same time limit the capabilities of end-users. On the other hand, striving for a one-size-fits-all solution may lead to unnecessary complications.
To my mind, it is necessary to find the right equilibrium. Using DHTMLX Gantt, for instance, I can create basic Gantt charts as well as more complex ones complemented with advanced features such as resource management, critical path, auto-scheduling, etc. without any significant difficulties.
Read: Best free project management software
Performance and customization options
Apart from a feature set, it was vital for me to clarify two more library characteristics that may seriously impact my application’s usability. Firstly, I had to make sure that the Gantt library I wanted to purchase allowed managing large projects including thousands of tasks, and not cause performance degradation. Any web application may require radical changes with time, so it was also important that the core component of my project could be customized in accordance with evolving requirements. I would recommend not to disregard these two important aspects.
Compatibility with popular JavaScript frameworks
It is common for web developers to use various JavaScript frameworks to implement some standard elements of an application using templates. It helps to save time for dealing with more unique parts of your app that cannot be completed with plugins. My project is based on React, thus I picked the Gantt library that works well with popular frameworks. If you use any front-end framework (React, Angular, Vue, etc.) and look for a library for your project management app, don’t forget about possible compatibility issues.
Read: How to remove a property from a Javascript Object
Touch support
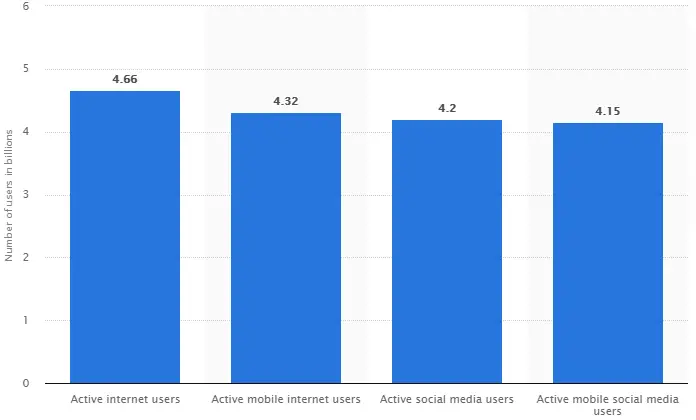
With the advent of mobile technologies, it has become common for millions of people to use smartphones or tablets for both work and private purposes. The survey of Statista says that last year the majority (90%) of internet users utilized mobile devices to go online.

Source: Statista
Business people need to be able to efficiently manage projects from any location using mobile devices. So if you want to make your application more convenient for potential end-users, make sure that its main components come with touch support.
Read: Top 10 Mobile App Development Frameworks in 2021
Exporting options
When handling projects using various charts and tables, project managers frequently need to print data. For example, it may be necessary to use the project information at meetings or send it by email. Therefore, exporting to popular formats (PDF, PNG, Excel, MS Project, etc.) is often included in specifications of business applications like my Gantt project as one of the key requirements.
Free trial version
When you read descriptions of JavaScript libraries, many of them seem suitable for your project. But the first practical test may show that the opposite is true. That is why you have to be able to try the product before you buy it. With DHTMLX Gantt, I had a free 30-day trial version to estimate the capabilities of this library and make sure that it is the right choice for me. If you like some JavaScript solution, but for some reason, the vendor does not offer a trial version for its product, it is better not to take risks and consider other options.
Read: How to remove duplicates from Arrays in Javascript
Documentation and demos
For me, one of the most powerful arguments in favor of DHTMLX Gantt was its all-encompassing documentation enriched with a collection of interactive samples. The benefits of a well-documented library are evident. You usually don’t need much time to master such technology and make the most of it in your project. Demos usually help to get a clear idea of how the library and its features can be used in real-case scenarios. Good documentation is crucial to shortening a learning curve.
Customer support
No matter how sophisticated and well-documented a selected JavaScript library is, you are likely to face some challenging issues. Trying to solve them by yourself or searching for a solution on the internet may significantly slow down the development process. That is where a reliable tech support team is needed. In my case, professional and timely assistance during a free trial period affected my final choice.
Reviews and awards on popular platforms
It is natural for all vendors to make every effort to put a positive spin on their products. They promise that with their products you will have the best coding experience ever. But it is a pure marketing ploy designed to make you buy things. For that reason, I always seek unbiased product views from ordinary programmers like me. Fortunately, there are many popular software review platforms (G2, Crozdesk, Capterra) where developers from all over the world share their experience on using various tools. Popular products often receive awards based on reviews and other parameters. You can easily find the information on specific tools on such platforms and simplify your selection process.
Price/license policy
Lastly, but perhaps most importantly, we have to talk about one more aspect that largely determines whether you buy a specific JavaScript library or not – namely, its price. High costs of some tools often become a stumbling block for small teams. Software vendors who adopt flexible licensing and pricing policies have more chances to attract customers. My project had a limited budget but multiple pricing options provided by DHTMLX gave me a chance to find the right variant that met my technical and financial requirements.
Hope that my tips will be helpful and you’ll be able to find a JavaScript library for your project management app with the best price/quality ratio.
If you like the content, we would appreciate your support by buying us a coffee. Thank you so much for your visit and support.